移动端商城网页设计实现,包含:商城首页,商品分类,商品购物车,商品详情,登录,注册等页面。
”html5 css 前端开发 移动端商城“ 的搜索结果
h5(html5)+css3+移动端前端 知识点详细总结
需要视频配套的案例源码...后5天完成移动端和多端适配效果。课程采用闭环方式设计,每章节都配备综合案例,学完即练习企业级项目,让小伙伴不仅掌握知识点,还能学到知识点在实际开发中的应用场景, 让小伙伴学以致用。
移动端H5前端设计项目源码
标签: 前端
移动端H5前端设计项目源码
黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端
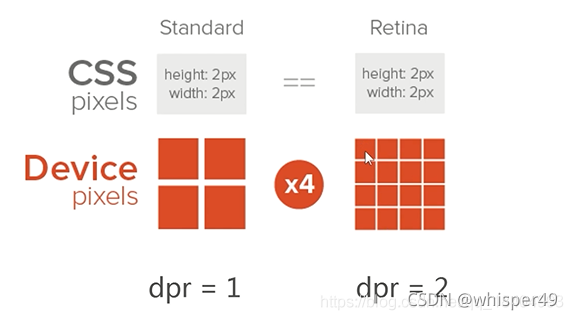
移动前端中常说的 viewport (视口)就是浏览器显示页面内容的屏幕区域。其中涉及几个重要概念是 dip ( device-independent pixel 设备逻辑像素 )和 CSS 像素之间的关系。这里首先了解以下几个概念。 layout ...
内容概要:2023前端HTML+CSS最全面试题汇总,前端知识点全部覆盖,保你面试无忧。在手写Spring 源码的过程中会摘取整体框架中的核心逻辑,简化代码实现过程,保留核心功能,例如:IOC、AOP、Bean生命周期、上下文、...
【kk梦空间专业开发】宽屏_HTML手机电脑网站_网页源码_移动端前端js效果_H5模板_自适应css样式ui组件.zip
非常漂亮的APP产品团队开发官多模板_css3动画 mobilet科技_html网站模板_移动端前端_H5模板_源码.rar
黄色视觉设计css模板是一款应用程序开发网站的css网页模板。_html网站模板_网页源码移动端前端_H5模板_自适应.rar
【kk梦空间专业开发】响应式_HTML手机电脑网站_网页源码_移动端前端js效果_H5模板_自适应css样式ui组件.rar
前端工程师的职责是以Web技术(HTML、CSS、JavaScript、DOM、Ajax等)实现基于浏览器的用户界面。以相衔接的工作来说,是将视觉设计师、交互设计师的工作成果转化为可运行代码,完成的代码则要交付给后端工程师,...
0 前端三件套 HTML CSS JavaScript 1.HTML 1HTML常见文本标签 2HTML属性 3HTML块元素与行内元素 4HTML表单 2.CSS 5CSS导入方式 6CSS选择器 7CSS常见属性 8CSS盒子模型 9CSS浮动 10CSS定位 3.JavaScript 11JS导入方式...
移动端前端开发注意点 在web端是尽可能地展示丰富的功能,并且较为复杂,一个页面可以包含很多的内容。当然在交互方面也是相对复杂些,一般不是直接把“下一步”放在用户面前,而是让用户自己去找。 而移动端设计应...
精品响应式商务IT科技公司官网模板_扁平化l5 css3动画应用开发_html网站模板_移动端前端_H5模板_自适应响应.rar
本套Web前端基础全家桶教程是全新录制,将前端学习的基础内容融汇为148节课,涵盖了HTML、CSS、HTML5和CSS3的核心技术点。通过对本教程的学习,可以帮助初学者快速上手,并完成大部分静态网页的开发。 教程的具体...
使用css3的单位以及弹性布局等技术来实现移动端布局。一般移动端布局跟pc端是完全不一样的。 屏幕像素 逻辑像素: 真正用于显示屏幕内容的像素 设备物理像素: 是屏幕一出场已经确定的像素 逻辑像素和设备物理...
无聊把自己平时用的CSS公共样式整理发上来,方便自己查看也方便共享一:移动端公共样式/* 禁用iPhone中Safari的字号自动调整 */ html { -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; /* 解决IOS...
推荐文章
- IIC通信协议-程序员宅基地
- c++基础-继承与派生,定义基类person和公有派生类student_c++定义person类-程序员宅基地
- Unity Inspector面板只读属性ReadOnly_unity readonly-程序员宅基地
- Java 拷贝对象集合属性 集合泛型不一致 也可拷贝_java集合泛型不一样数据互传-程序员宅基地
- IM系统:消息推送及离线存储_android 存储推送消息-程序员宅基地
- 五分钟带你学会Python网络爬虫_网络爬虫python教学(1),2024年最新腾讯Python面试题社招-程序员宅基地
- 用区块链时,你要考虑哪些问题?-程序员宅基地
- AssertionError: Torch not compiled with CUDA enabled-程序员宅基地
- Silvaco TCAD 2017 在RedHat6.5 Linux系统的安装教程_silvaco的license更新-程序员宅基地
- html页面点击按钮上传文件,点击按钮实现文件上传及控制文件上传类型-程序员宅基地